If you want your ecommerce store to be successful, you have to create an experience that satisfies the needs, wants, and expectations of your shoppers. But how do you translate those needs into your site’s design? Through user stories.
User stories are the bridge between your customers and your store; the tools that help you build a site your customers find simple, helpful, and engaging. Most importantly, they support conversions.
In this article, we dive deep into user stories, why they are important, how they fit into the design process for an ecommerce brand, and how to write your own.
What are User Stories?
User stories are first-person anecdotes of an individual users’ needs. They describe what users want to achieve with a particular product. (When we say “product,” we’re referring to your ecommerce site.)

User stories are powerful tools for marketers and developers because they inform product features. They create context to understand the users’ goals and how the product fits into their lives. Without user stories, our default is to create something we want, not necessarily something the customer wants.
And after all, ecommerce is all about the customer.
User stories don’t tell you exactly how to improve your ecommerce site, but they can point you in the right direction. They can help you design projects, run experiments, and analyze your results. In some cases, they can inspire more questions to ask your customers about their experience with your brand and what can make it better.
During development, user stories are traditionally written on index cards or post-it notes and posted in some central location, such as a Scrum board, though digital boards have become popular. This helps the development team focus on creating a customer-centric experience.
Why You Need User Stories
Creating user stories isn’t a pointless exercise. They offer several powerful benefits for your marketing and development teams.
- They keep you focused on the customer so you are always designing an experience that meets their needs and suits their shopping habits.
- They convey knowledge to the development and marketing teams in a clear, easy-to-digest manner.
- They create clear, bite-sized objectives that can be delegated and implemented quickly.
- They help prevent feature creep by focusing you on what matters most.
- They serve as a vital source of truth that aligns all other marketing and development activities.
Anatomy of Ecommerce User Stories
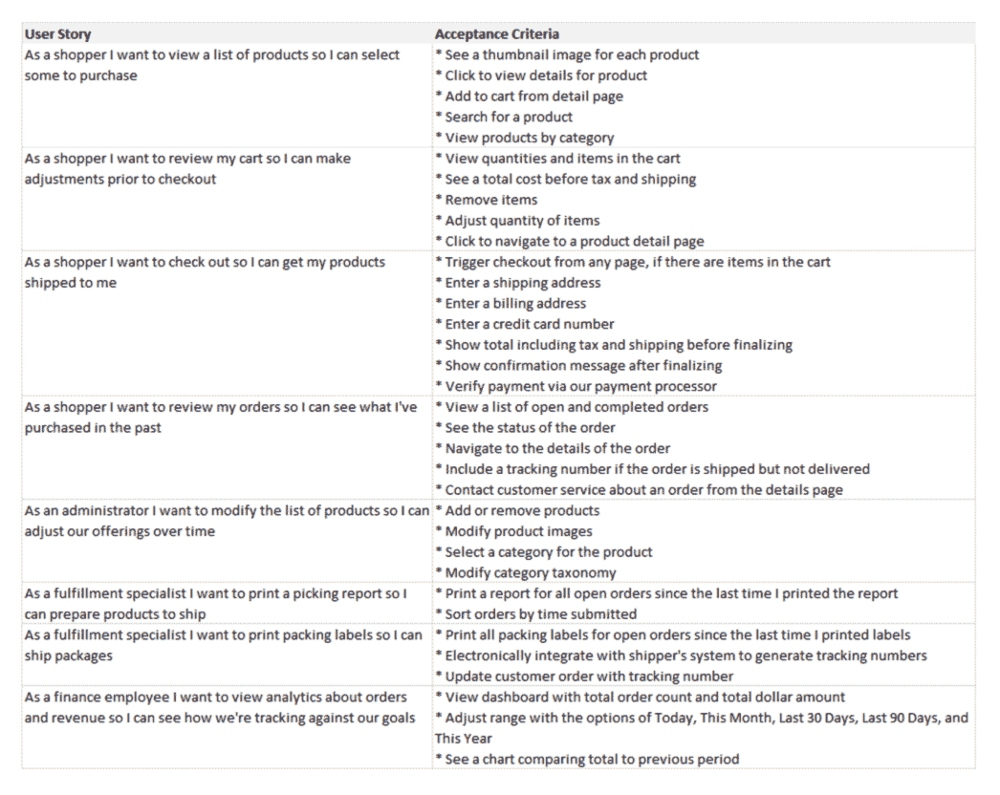
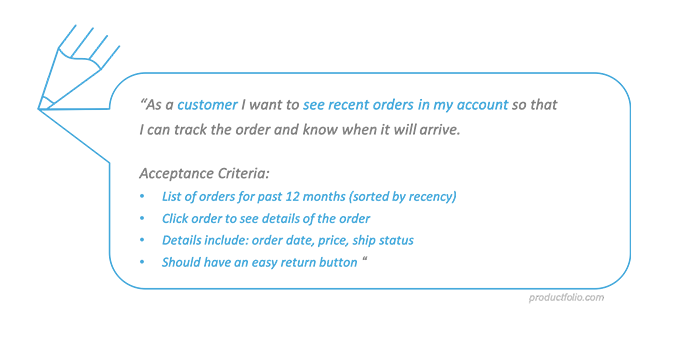
Generally, the product owner or product manager are the ones to write user stories, though the content of those stories is usually sourced from extensive conversations with customers and website/app users. Here are some examples of what they look like:

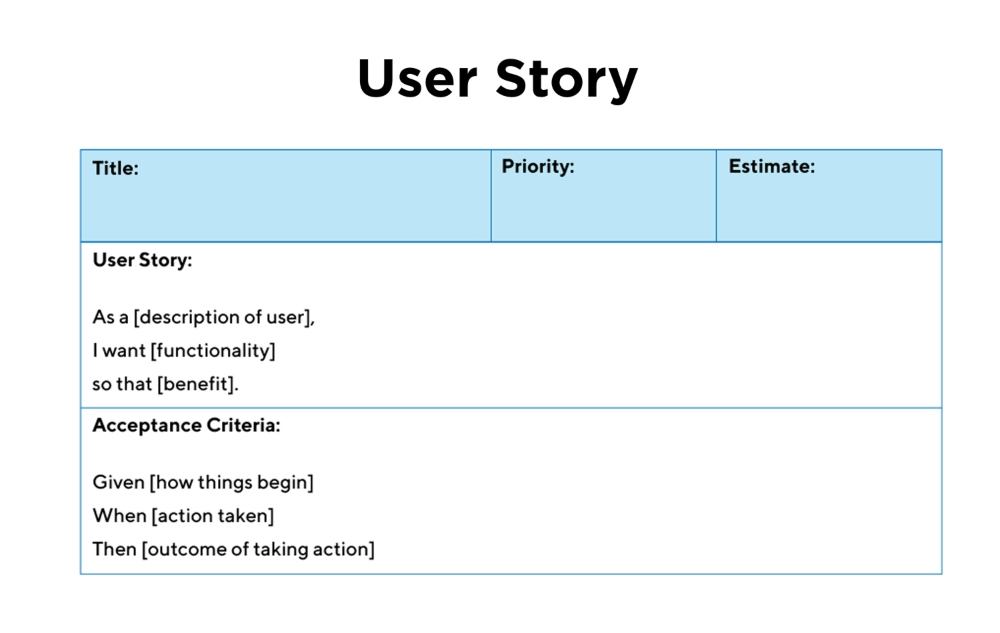
User story template
A user story typically consists of three key elements: the subject taking the action, the action they want to perform, and the expected transformation. They look like this:
As a [who], I want to [what], so that [outcome].
Here’s an example: As a mother, I want more time to myself, so that I’m less stressed.
That’s just the basics. A user story can have a lot more information, especially if the subject is a narrow segment, the action is specific, and the outcome is complex or subtle.
Whenever you write a user story, keep these two rules in mind:
First, the story should represent a meaningful interaction with the product, not a partial interaction. For instance, suppose you’re building a signup form. You would write one story for displaying the form and accepting submissions. Both elements are part of the same interaction, so they fall under the same story. It would be inappropriate to write one story for displaying the form and another for submitting it.
However, a signup form may have optional elements that only some users interact with. For instance, your form might have a section for VIP members that’s inaccessible to most users. In cases like this, it could be appropriate to write a separate user story.
Second, a story should be small enough to implement in one sprint. “Sprint” is a development term that refers to a short, time-boxed period where teams work on a set of work, usually lasting one to four weeks. If work on a story spans multiple sprints, the scope should be reduced.
The acceptance criteria / tasks
Whereas a user story is written from the customer’s point of view, the acceptance criteria is the counterpart that’s written from the product’s point of view (your ecommerce store). It defines the tasks that will satisfy the story, which is why it’s sometimes called the conditions of satisfaction.

Suppose we have this user story: As an online shopper, I need to know what other customers think, so I can be sure I’m making the right decision.
In this case, the acceptance criteria might look like this:
- View rating for each product on details page or otherwise
- Sort products by rating/reviews on category pages
- View and sort product reviews on details page
- View testimonials and/or case studies from customers
Types of Ecommerce User Stories
There are five different types of user stories. You don’t necessarily need to use them all, but it helps to understand how they work and their differences.
1. Behavior-driven stories
These are stories where the focus is on the user’s actions or decisions.
Example: As a customer, I need to authenticate myself so I can see my order status.
In this case, there are multiple possible scenarios:
- The user enters the correct login credentials.
- The user enters incorrect login credentials.
- The user forgot their login credentials.
- The user realizes they do not have an account and needs to open one.
Each of those possible scenarios requires unique acceptance criteria. We can use WHEN/THEN statements to create solutions.
For instance: WHEN the user enters the correct login credentials and selects “sign in,” THEN route the user to My Account page.
Similarly: WHEN the user enters incorrect login credentials and selects “sign in,” THEN display an error message that says, “Sorry, those login details are incorrect.”
2. Rules-drive stories
These are stories that focus on business rules. User behavior isn’t relevant here, though you might have similar behavior-driven stories that address the same issue.
Example: As a customer searching for a product, I need to see the most appropriate choices that match my criteria so that I find what I need.
A story like this governs how you build the support feature on your site. The acceptance criteria for this story might look like this:
- For finding matching products, use the following attributes: product name, product description, and product reviews.
- For finding matching categories, use the following attributes: category name and category description.
- Attempt full and partial matches. For partial matches, five characters should match.
3. Content-driven stories
Content-driven stories relate to the different kinds of content that’s displayed throughout your site. They sit somewhere in the middle of behavior-driven and rules-driven stories. They have a behavior element, but the rules of displaying content are usually more complex than user behavior.
Example: As a customer, I need to be informed of the shipping policies so I know when and how I will receive my order.
The acceptance criteria might look like:
- The shipping policy needs to be explained on its own page.
- This page should include shipping FAQs
- An abridged version of the policy should be displayed on the product details page, shopping cart page, and checkout page.
- Relevant portions of the shipping policy should be explained in the order confirmation email and shipping email.
4. Improvement stories
These are stories that incrementally improve previous stories. They help us get closer to a truly customer-centered product.
Let’s say you have an order confirmation page that doesn’t use clear language. After talking with customers, you realize that some of them weren’t even sure if their order was processed. We could create a user story like this:
Example: As a customer, I need to know if my order was accepted so I know if I need to try again or move on.
In this case, the acceptance criteria is simple: Edit the order confirmation page to make it clear that the order was accepted. You might also add clarity by posting their order details and what they can expect to happen next.
5. Integration stories
This refers to stories that result in technical integrations between platforms. They deserve their own category because they seem like back-end work even though they facilitate customer-centered design. That said, determining the technical details of the integration should not be part of the story.
Example: As a customer who made a purchase, I need my order fulfilled correctly in a timely manner so that I don’t have to contact customer service.
Acceptance criteria:
- Send order details to the fulfillment system within one hour.
- Send order details to the inventory system (if different than the fulfillment system).
How to Design a User Experience with User Stories
Now that you understand why user stories are important for ecommerce sites, you’re probably anxious to create your own. Instead of creating user stories randomly, it’s important to walk through the entire process of your ecommerce site. This process is called user story mapping and it’s key to building a comprehensive and smooth experience.
Step 1: Identify user tasks
First, identify the tasks a user must take to follow your website’s flow. What steps do they need to take to ultimately make a purchase on your site? That might include…
- Go to website
- Provide personal details
- Proceed to checkout
- Add item(s) to basket
- Confirm payment
- Receive order confirmation
- Review product details page
As you can see, this part is pretty straightforward, though you may have some unique tasks depending on the types of product you sell. Don’t list everything a user could possibly do on your site, just what they must do to achieve the desired outcome of making a purchase.
Step 2: Turn those tasks into a path
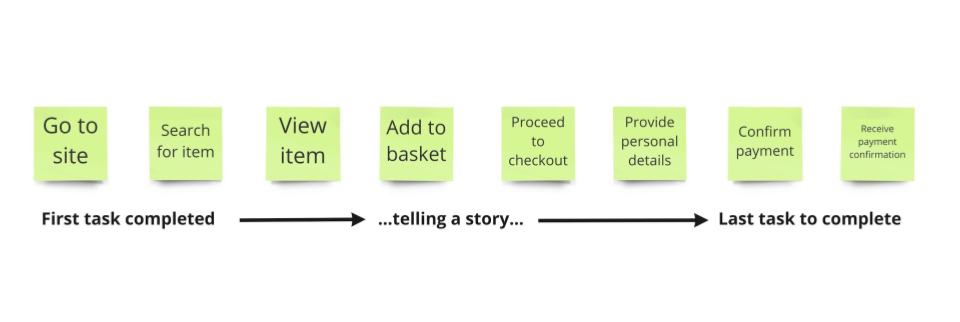
Next, organize your tasks into a story. This is the path you expect users to follow as they move through your website toward a conversion. A typically ecommerce story map looks like this:

Some tasks are naturally related to others. In some cases, tasks are so closely related that their functionality should be equally similar. For instance, adding an item to the wishlist and removing an item from the wishlist can be achieved in nearly the same way. We can group these related tasks into “activities” or “epics.”
Step 3: Prioritize your tasks
You can’t build everything at once, so it helps to slice your story into pieces that need to happen right now and pieces that can wait a while. In software development, this is called iteration planning and it’s an important way to work on the product features that matter most at any given time.
Focus on the tasks that are essential to get your customer through checkout. For instance, your store needs to accept credit cards immediately, but the Apple Pay integration can come later.
Step 4: Give your tasks detail
The final step is to expand your tasks into as much detail as you can to be sure you’re creating a good user experience. Look at each task critically and consider if it requires any sub-tasks or parallel tasks.
For example, you may have a task that lets users create an account. Simple, right? Well, you also need a task that redirects them to the next page, possibly the My Account page or the primary shopping category. You also need a task that validates the form in case they submitted improper information.
Step 5: Turn tasks into user stories
Finally, turn each task from your story map into user stories. Remember, the purpose of a user story is to get into the mind of the customer so you’re always thinking about their needs. User stories help you understand what the customer wants to achieve, not what you want them to achieve.
Each task could have multiple user stories. For instance, the task of “search for items” might have several user stories that all deserve consideration:
- As a shopper, I want to search for items so I can find something appropriate to buy.
- As a shopper, I want to search for items so I can fill my wishlist.
- As a shopper, I want to search for items so I can compare prices.
Create User Stories with Confidence
One of the hardest parts of creating user stories is figuring out what your customers need and expect. How do you know what your users (your website shoppers) want in their ecommerce experience? Well, you have to talk to them.
Sadly, conducting customer interviews is time consuming and tedious. Plus, how do you know if their feedback is even valuable? Recruiting real users who can give you the right information is challenging, and even harder if you don’t have a big customer base to begin with.
UserInput gives you insights from your target market. We pair you with real people who are trained to give valuable user feedback. They help you identify their needs, where they get stuck, and how you can help them be successful on your site. Armed with these insights, you can quickly create your own user stories to aid your site’s development and design.
UserInput is a powerful way to collect the research necessary to put together user stories with confidence. Start your research project today.



